DEMO ảnh:
DEMO online:
- Code:CHỌN TOÀN BỘ
http://buymythemes.com/2011/04/blue-press-blogger-templates-two-column/demo/
Link down:
- Code:CHỌN TOÀN BỘ
http://www.newbloggertemplates.com/download/1647/
Cách sử dụng:
- Sau khi DOWN về, các bạn giải nén ra, nhấn vào file Greeny.xml và copy ra một thư mục nào đó trong máy tính.
- Vào Blogger, Thiết kế -> Chỉnh sửa HTML -> Sao lưu / Khôi phục Mẫu -> Duyệt và tải file .xml lúc nãy lên.
Good luck !! :-bd :-s
Nguồn: Buymythemes
Demo:
Demo online:
- Code:CHỌN TOÀN BỘ
http://www.demo.premiumbloggertemplates.com/2011/08/econto-blogger-template-demo.html
Download:
- Code:CHỌN TOÀN BỘ
http://www.download.premiumbloggertemplates.com/2011/08/econto-blogger-template-download.html
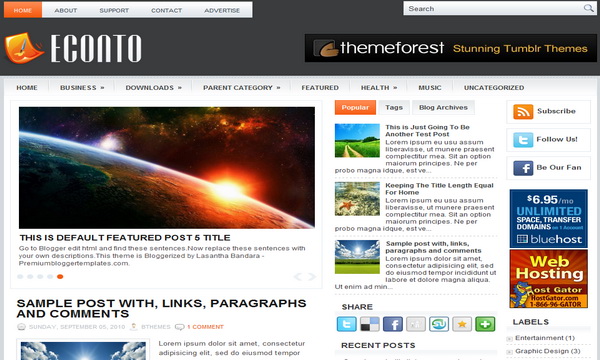
Xin chào, hôm nay mình giới thiệu một mẫu blogger theo mình đánh giá là khá chuyên nghiệp.
SAVE THE KING!Pixel Crash
Mô tả: Mẫu giao diện dành cho blogspot, các liên kết, file lưu trữ tại google!blogger
Chứng nhận: Creative Commons Attribution 3.0 License
Phiên bản: 1.0
Tác giả: BTW
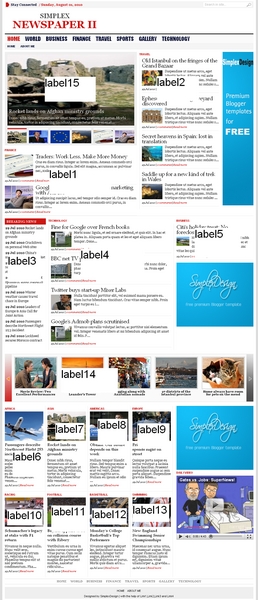
Demo ảnh:
Demo online:
- Code:CHỌN TOÀN BỘ
http://savetheking-btwtemplates4.blogspot.com
Download:
- Code:CHỌN TOÀN BỘ
http://box.net hqn9u9s1ui
Tính năng nổi bật:
Sử dụng Google Webfont API.
Sử dụng CSS sprites để tải trang web nhanh hơn.
Slideshow ảnh
Multi-trình duyệt tương thích
Thay đổi các nút liên kết mạng xã hội, web phổ biến hiện nay
Thay đổi loại quảng cáo
Widget thiết kế đơn giản
Menu tiện ích dạng Tab (có tích hợp recent post, recent reply, filck..)
Phân trang chia số và có hiện ứng,
Quảng cáo đã sẵn sàng về bên, phần đầu và sau mỗi bài.
Font chữ và hiệu ứng cho tiêu đề bài đăng...
Hướng dẫn:
1. Với widget PageList2 : dùng hiển thị các trang có tiêu đề dài
2. Search and Subcsribe: tìm đoạn code sau và chỉnh sữa theo ý thích của bạn:
- Code:CHỌN TOÀN BỘ
<div><form action='/search' class='mycsf' method='get'><input class="mycse pylon -f11" name="q" size="26" type="text" value="Type and hit enter to search..." onfocus="if(this.value==this.defaultValue)this.value='';" onblur="if(this.value=='')this.value=this.defaultValue;"/></form></div><div class="get-ups"><a href="#" title="rss" rel="nofollow" target="_blank" class="g-rss"></a><a href="#" title="fbk" rel="nofollow" target="_blank" class="g-fbk"></a><a href="#" title="twt" rel="nofollow" target="_blank" class="g-twt"></a><a href="#" title="eml" rel="nofollow" target="_blank" class="g-eml"></a></div>
3. Blog Title and Description: điền tiêu đề blog và mô tả cho blog của bạn.
4.Adsense: Hiển thị với kích thước 480*60px, trong trường hợp không hiển thị bạn vui lòng tìm đoạn code này:
- Code:CHỌN TOÀN BỘ
<!-- data:adCode/ -->
và thay thành:
- Code:CHỌN TOÀN BỘ
<data:adCode/>
5. PageList1: dùng cho những trang có tiêu đề ngắn.
6. LinkList99: Tạo một widget liên kết và thêm các địa chỉ yêu thích của bạn vào, nó sẽ hiển thị dụng button chìm.
7. Be our Fan: mục này dùng để tạo Facebook fanpage hoặc likebox, các bạn có thể xem hướng dẫn (Tiếng Anh) tại:
- Code:CHỌN TOÀN BỘ
http://www.bloggertemplateswidgets.com/2010/12/how-to-create-facebook-fan-page-and.html
8. Sponsors: Quảng cáo hình: để thêm, xoá hay thay đổi quảng cáo của bạn, tìm đoạn code này:
- Code:CHỌN TOÀN BỘ
<div class="sideads125"><div style="margin-left:1px;"><a href="#" rel="nofollow" title="Ads title"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjpVuMECM9PSyXKIwCQtHeLhi_4yRI-XS3m1NRGkRQSA8FSDVzfoxjDKMmEBIVL4T_SitxC8h1ncMs7M67AjTj_Ypzrt2GWLe9gSpG1GZ04jsSGyY8L7VP1lhxl29jGlIoDxkS0Zx_WCZvt/" /></a><a href="#" rel="nofollow" title="Ads title"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjpVuMECM9PSyXKIwCQtHeLhi_4yRI-XS3m1NRGkRQSA8FSDVzfoxjDKMmEBIVL4T_SitxC8h1ncMs7M67AjTj_Ypzrt2GWLe9gSpG1GZ04jsSGyY8L7VP1lhxl29jGlIoDxkS0Zx_WCZvt/" /></a><a href="#" rel="nofollow" title="Ads title"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjpVuMECM9PSyXKIwCQtHeLhi_4yRI-XS3m1NRGkRQSA8FSDVzfoxjDKMmEBIVL4T_SitxC8h1ncMs7M67AjTj_Ypzrt2GWLe9gSpG1GZ04jsSGyY8L7VP1lhxl29jGlIoDxkS0Zx_WCZvt/" /></a><a href="#" rel="nofollow" title="Ads title"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjpVuMECM9PSyXKIwCQtHeLhi_4yRI-XS3m1NRGkRQSA8FSDVzfoxjDKMmEBIVL4T_SitxC8h1ncMs7M67AjTj_Ypzrt2GWLe9gSpG1GZ04jsSGyY8L7VP1lhxl29jGlIoDxkS0Zx_WCZvt/" /></a></div></div>
9. Slideshow hình ảnh: bạn có thể thay đổi hình ảnh theo ý thích, vui lòng tìm code sau:
- Code:CHỌN TOÀN BỘ
<!-- First Content -->
<div class='ui-tabs-panel' id='fragment-1'>
<a href='#' title='Mechanical Knight'><img alt='text' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEif1bZpdr1M3tSCyUr9ReQyKjQjEeZdF-ykYPdXbvMBlOi2gg6tgJekodr48vpigmaAgfhTx317n_S6qQ7X4QLm9XoO9Y9JXCd767Poh0zCdVZo4TuAlfE7LlgbSwtuBnXhs_NKvx1o9V3O/'/></a>
<div class='slidext'>
<h3 class='titlebartxt'><a href='#'>Mechanical Knight!</a></h3>
<p class='descriptionbartxt'>An artwork by hgjart.deviantart.com <a href='#'>Read more</a></p>
</div>
</div>
<!-- Second Content -->
<div class='ui-tabs-panel ui-tabs-hide' id='fragment-2'>
<img alt='text' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjL6TRa1qtOHR9j-kj_M3A_9LE2Z8lu0MvtlXSVuHb-0_-CWHwXyBPkDyLSnjdv5t6rqYeQ1FK1oPV0CInvI3MNnOB7WHT-8RQSHTI_qA0I2OqkWLcFaXt4iRiNqbca3kjI8gyxWuinm7Xp/'/>
<div class='slidext'>
<h3 class='titlebartxt'><a href='#'>Hero of Colors!</a></h3>
<p class='descriptionbartxt'>An artwork by aikuza.deviantart.com <a href='#'>Read more</a></p>
</div>
</div>
<!-- Third Content -->
<div class='ui-tabs-panel ui-tabs-hide' id='fragment-3'>
<img alt='text' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEijwhgX0h_3j4SQLQlVi-3eAU3Tx4hpiI0AL7IPLinrxEsRgCiT-7flCqc33jA4qLgMKkuzLCA_l9oXkZFU191RRWICYIU0vVmrrlI65mQ43zzob8ZbnR3A4S8DNlM_80rA6hu2CzkqPuV3/'/>
<div class='slidext'>
<h3 class='titlebartxt'><a href='#'>Anima Holy Paladin!</a></h3>
<p class='descriptionbartxt'>An artwork by kheleksul.deviantart.com <a href='#'>Read more</a></p>
</div>
</div>
<!-- Fourth Content -->
<div class='ui-tabs-panel ui-tabs-hide' id='fragment-4'>
<img alt='text' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9Ad8KGaRJkJ8wundAyHWn2Ji9dTkJErPlHmX2N5TmhODgJfVvADp6DVHvKTH8JHda6gBGHJFcZYa_ZjFcEx4NaeG114i_i0wIC5VWMx_ZkynjO2fR03jk5OXDAxXxdzVcFaIuJCyd8KAh/'/>
<div class='slidext'>
<h3 class='titlebartxt'><a href='#'>Nature!</a></h3>
<p class='descriptionbartxt'>An artwork by romengfx.deviantart.com <a href='#'>Read more</a></p>
</div>
</div>
<!-- Fifth Content -->
<div class='ui-tabs-panel ui-tabs-hide' id='fragment-5'>
<img alt='text' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhPXY3XtunxX7n5bqR4oGoAI73lODzV0atSA100YajvLjq8wa-9uHBGeGN7mgMRW9EFudTKB0K39OsJv8ODil3LFAQUYtKk1AJljbT7PiNAM3XWmZe-_bzyNfEZ8VSb2QNIqpCdSIqR-nGj/'/>
<div class='slidext'>
<h3 class='titlebartxt'><a href='#'>The Workstation 2!</a></h3>
<p class='descriptionbartxt'>An artwork by jujika.deviantart.com <a href='#'>Read more</a></p>
</div>
</div>
hãy thay đổi url hình ảnh và đoạn văn bản riêng của bạn.
10. Page Navigation (phân trang): Phân trang thiết kế theo dạng đánh số chứ không phải theo mẫu mặc định của blogger, tuy nhiên mẫu này giúp bạn có thể chọn lựa cả hai dạng nếu bạn không thích kiểu phân trang mới này,
Đây là đoạn code dùng cho mẫu mặc định của blogger:
- Code:CHỌN TOÀN BỘ
<b:include name='standardpagingPanel'/>
Còn đây là code dùng cho mẫu đã thiết kế:
- Code:CHỌN TOÀN BỘ
<b:include name='numberedpagingPanel'/>
bạn có thể xóa đoạn cũ và thay đoạn mới nếu muốn.
Tạm thời là như vậy, trong quá trình cài đặt và sử dụng có bất cứ thắc mắc, các bạn vui lòng phản hồi tại bài viết này hoặc vào chuyên mục BLOGGER HỎI ĐÁP.
Lưu ý: các bạn có thể xem hướng dẫn thay theme ) giao diện) cho blogger tại đây:
- Code:CHỌN TOÀN BỘ
http://diendan.chinhphuc.info/t15091-topic
Nguồn:
- Code:CHỌN TOÀN BỘ
http://www.bloggertemplateswidgets.com
Dịch bởi: mr.winni
Chúc các bạn thành công






















Nhận xét
Đăng nhận xét